XAMPP: установка в ОС Ubuntu
В предыдущей статье «Установка Ubuntu в VirtualBox» я рассказал как установить Ubuntu в Windows 7 в качестве гостевой системы. Сегодня мы продолжим работать с Ubuntu и займемся установкой XAMPP. Локальный сервер XAMPP предназначен для веб-разработки и является кроссплатформенным приложением, которое можно установить как в Linux и MacOS, так и в Windows.
Именно своей универсальностью и гибкостью настройки он и привлек меня. К тому же, он регулярно обновляется и уже вышли отдельно версии под 32- и 64-битные системы.
Как установить XAMPP 1.8.2
До версии XAMPP 1.8.2 установить этот сервер в Linux было очень просто: достаточно было скопировать файлы XAMPP в директорию /opt и запустить в консоли команду sudo /opt/lampp/lampp start. Теперь же это сделать стало еще проще:) В данном руководстве я поэтапно распишу все действия по настройке и установке XAMPP.
Шаг 1. Скачать XAMPP
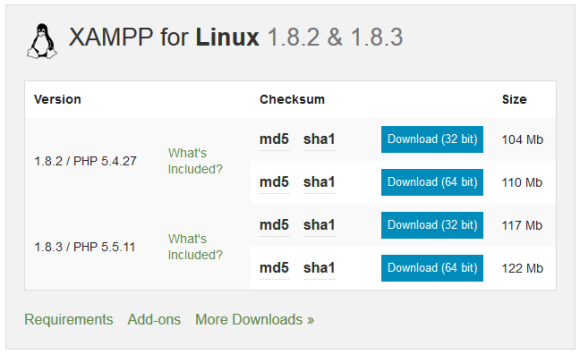
Прежде всего необходимо скачать XAMPP.

Выбор версии XAMPP между 1.8.2 и 1.8.3 зависит от того, какая версия PHP вам нужна (5.4 или 5.5), а также какая ОС установлена (32- или 64-битная). Так как редко кто из хостинг-провайдеров успел установить себе PHP 5.5, выбираю версию PHP 5.4. Ubuntu у меня в VirtualBox установлена 32-битная, поэтому мой выбор XAMPP Linux 1.8.2. Только выбирайте пакет, подходящий именно к вашей архитектуре. Попытки установить 32-битную версию в 64-битную ОС ни к чему не приведут — установщик просто не запустится.
Проверить какая у вас версия Linux/Unix можно командой:
|
1 |
uname -a |
Если в выводе будут цифры x86_64 — значит у вас 64-битная система, если же что-то типа i386 — 32-битная.
Статья в тему: Как установить Ubuntu рядом с Windows на одном компьютере.
Когда установочный скрипт появится в папке с загрузками, перейдите в неё и выполните в консоли следующие команды:
|
1 |
sudo chmod 755 xampp-linux-1.8.2-0-installer.run |
Данная команда делает файл установщика исполняемым.
Далее запустите установщик командой:
|
1 |
sudo ./xampp-linux-1.8.2-0-installer.run |
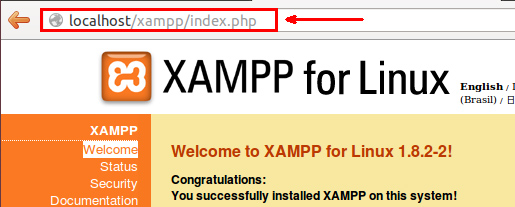
Пройдя несколько несложных шагов мастера, вы установите себе готовый веб-сервер XAMPP в папку /opt/lampp. Проверить его работоспособность можно, набрав в адресной строке любимого браузера следующую строку:
|
1 |
localhost |
Должна появиться страничка с приветствием сервера.

Так как при загрузке ОС сервер XAMPP автоматически не стартует, то очень кстати пригодятся команды запуска, выключения и перезагрузки из терминала:
|
1 2 3 |
sudo /opt/lampp/lampp start sudo /opt/lampp/lampp stop sudo /opt/lampp/lampp restart |
UPD: в версии XAMPP 1.8.3-5 появились сразу несколько особенностей.
Во-первых, сразу после установки, если вы оставили галочку в последнем окошке мастера установки — «Launch XAMPP», вас может перекинуть на страницу с URL вида {имя пользователя}/xampp/index.php. Так было у меня:

Адрес с localhost по-прежнему доступен, и ведет на ту же страничку.
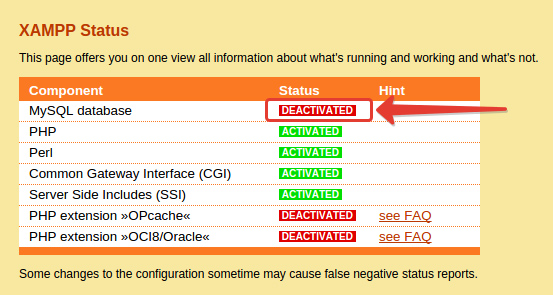
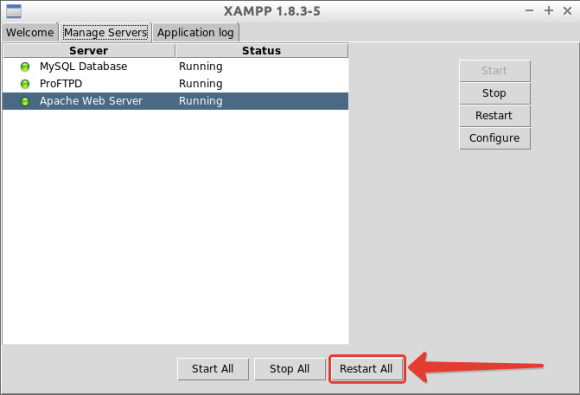
Во-вторых, после установки может не запуститься система управления базами данных — MySQL. Так было у меня:

Соответственно, если вы попытаетесь зайти в панель управления по адресу localhost/phpmyadmin вас может встретить ошибка доступа к базе данных. Решается это очень просто: перезапуском MySQL из лаунчера:

Как вызвать этот удобный лаунчер?
Сначала перейдите в каталог с сервером:
|
1 |
cd /opt/lampp |
Затем запустите:
|
1 |
sudo ./manager-linux.run |
или, если у вас 64-битный пакет:
|
1 |
sudo ./manager-linux-x64.run |
Кнопка запуска XAMPP в лаунчере Unity (не обязательно)
Чтобы сделать нашу жизнь еще легче, сделаем красивую кнопку запуска нашего сервера из лаунчера Unity в Ubuntu 12.04.
- Устанавливаем
gksu
1sudo apt-get install gksu - Указываем использовать
sudoпосле запуска команды
1gksu-properties - Устанавливаем библиотеки
python
1sudo apt-get install python-glade2 - Далее открываем в редакторе
geditфайл рабочего стола
1gedit ~/.local/share/applications/lampp.desktop
Если папки applications нет, создаем самостоятельно.
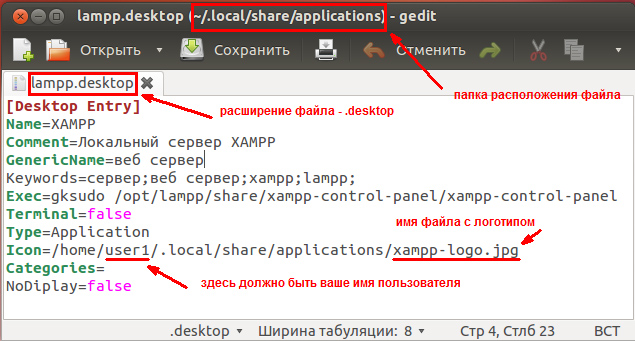
И просто копируем в открывшийся документ такой текст:
|
1 2 3 4 5 6 7 8 9 10 11 |
[Desktop Entry] Name=XAMPP Comment=Локальный сервер XAMPP GenericName=веб сервер Keywords=сервер;веб сервер;xampp;lampp; Exec=gksudo /opt/lampp/share/xampp-control-panel/xampp-control-panel Terminal=false Type=Application Icon=/home/user1/.local/share/applications/xampp-logo.jpg Categories= NoDisplay=false |
Находим в интернете картинку (*.jpg, *.png, *.gif) с логотипом XAMPP и кидаем в папку с файлом настроек рабочего стола.
Должно получится примерно вот так:

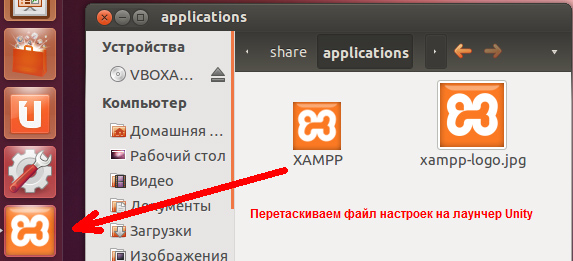
После всех манипуляций в этой папке должны быть два файла: файл настроек lampp.desktop и файл с логотипом сервера (или любая другая картинка, которая понравится). А потом просто перетаскиваем мышкой файл настроек на панель Unity:

Шаг 2. XAMPP: настройка
Приступаем к настройке нашего сервера.
[adblock468x60]
Внимание! Заменяйте в строках команд выражение %ваше имя% на свое имя в системе, например, user1 — без знаков процента.
- Создадим директорию
webв домашней папке пользователя. У меня полный путь выглядит так:
1/home/user1/web - Редактируем файл настроек Apache2:
1sudo gedit /opt/lampp/etc/httpd.conf - Ищем строчки:
12AllowOverride noneRequire all denied
Меняем на эти:
12AllowOverride noneRequire all granted - Необходимо добавить возможность запускать Apache2 от своего имени, для этого ищем следующие строки:
12User daemonGroup daemon
и меняем значение User на свое имя в системе
12User %ваше имя%Group daemon
Следующей командой добавляем своего пользователя в группу daemon
1sudo usermod -aG daemon %ваше имя% - Нужно сделать своего пользователя владельцем конфигурационных файлов PHPMyAdmin
/opt/lampp/phpmyadmin/config.inc.php
и файлаlang.tmpв рабочем каталоге Apache2/opt/lampp/htdocs/xampp/
Делается это командами:
1sudo chown %ваше имя% /opt/lampp/phpmyadmin/config.inc.php</code> <code>sudo chown %ваше имя% /opt/lampp/htdocs/xampp/lang.tmp - Возвращаемся к файлу настроек Apache2:
1sudo gedit /opt/lampp/etc/httpd.conf
Ищем следующую строку:
1#Include etc/extra/httpd-vhosts.conf
Раскомментируем, убрав знак ‘#‘ передInclude. Только что мы подключили файл настроек виртуальных хостов. - Чтобы Apache2 реагировал на файл
.htaccessв корне сайта, необходимо заменить в файлеhttpd.confво всех директивахAllowOverrideзначениеNoneнаAll, т. е., если было:
1AllowOverride None
То должно стать:
1AllowOverride All
XAMPP: виртуальные хосты
Открываем для редактирования файл хостов:
|
1 |
sudo gedit /opt/lampp/etc/extra/httpd-vhosts.conf |
Все примеры можно закомментировать, поставив в начале каждой строки '#', а в конце добавляем:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
#Virtualhost для административной части XAMPP NameVirtualHost *:80 ServerAdmin admin@localhost.ru DocumentRoot /opt/lampp/htdocs ServerName localhost ErrorLog logs/localhost-error_log CustomLog logs/localhost-access_log common #По примеру выше добавляем собственные хосты: ServerAdmin admin@site1.loc DocumentRoot /home/user1/web/site1.loc/www/ ServerName site1.loc ErrorLog /home/user1/web/site1.loc/error_log CustomLog /home/user1/web/site1.loc/access_log common |
Понятно, что вместо user1 вписываем собственного пользователя. Чтобы создать больше хостов, копируем блок, ограничивающийся тэгами
|
1 |
и
|
1 |
И вставляем ниже, меняя значение site1.loc на site2.loc, site3.loc и т.д.
Далее нам надо отредактировать файл хостов.
|
1 |
sudo gedit /etc/hosts |
В данный файл необходимо внести все домены, которые будем использовать. Это будет выглядеть следующим образом:
|
1 |
127.0.0.1 site1.loc site2.loc site3.loc |
Шаг 3. Cервер XAMPP готов к работе!
В домашней директории /home/user1/web/ создаем папку site1.loc, а в ней еще одну www. Эти действия повторяем также и для других хостов. Таким образом, полный путь к корню нашего сайта будет:
|
1 |
/home/user1/web/site1.loc/www |
Создаем в корне какой-нибудь тестовый файлик index.php:
|
1 2 3 4 5 6 7 |
<!--?php echo '</p> <h1>Hello, world!</h1> <p>'; ?--> |
Перезагружаем сервер с помощью консоли:
|
1 |
sudo /opt/lampp/lampp restart |
Или с помощью ранее созданной кнопки в лаунчере.
Заходим через браузер по адресу
|
1 |
site1.loc |
Если нас встречает надпись: «Hello, world!», значит, все в порядке и можно начинать создавать чудо-сайты, к примеру, на CMS WordPress.
Статья в тему: как установить WordPress.





всё делал по инструкции, только устанавливал версию 1.8.3-3
У сервер запускается но при попытке зайти на свой сайт появляется ошибка 403…
Access forbidden!
You don’t have permission to access the requested directory. There is either no index document or the directory is read-protected.
If you think this is a server error, please contact the webmaster.
Error 403
Apache/2.4.7 (Unix) OpenSSL/1.0.1f PHP/5.5.9 mod_perl/2.0.8-dev Perl/v5.16.3
Не подскажите, почему сервер не хочет видеть сайт?
Попробуйте проверить права на доступ к папке с сайтом. Это делается командой:
Права на папку
wwwдолжны быть:Владельцем папок и файлов, кроме
access_logиerror_logдолжен быть ваш пользователь, а неrootОбязательно создайте какой-нибудь индексный файл внутри
www,index.html, к примеру. Apache не пускает браузер в пустую папку.Делал всё по инструкции, устанавливал только версию 1.8.3-4, сервер запускается, только есть проблемма:
1. если проверять права пользователя, выдаёт ошибку
meerkat@meerkat-PC:~$ cd ~/www/www.art-lives.my/ && ls -la
bash: cd: /home/meerkat/www/www.art-lives.my/: Нет такого файла или каталога
Я так думаю это связано с тем что путь указан у вас не верно…
Если указать правильный путь, то выдаёт вот такое…
meerkat@meerkat-PC:~$ cd ~/www/art-lives.my/www/ && ls -la
итого 12
drwxrwxr-x 2 meerkat meerkat 4096 марта 30 00:49 .
drwxrwxr-x 3 meerkat meerkat 4096 марта 30 00:49 ..
-rw-rw-r— 1 meerkat meerkat 47 марта 29 05:11 index.php
Но и тут я вижу проблемму, если посмотреть на права файла index.php то они явно не совпадают…
Возможно поэтому когда я вбиваю в браузере адрес http://art-lives.my то меня перекидывает на страницу xampp, по адресу
http://art-lives.my/xampp/splash.php
Так и не могу понять, что я делаю не так?
Файл в папке стоит — index.php как у вас в примере, для проверки работы сервера…
Вы сначала проверяете права на папку
www.art-lives.my, а потом без www, т.е. наart-lives.my. Это две разных папки. Первой, сwww, у вас нет на сервере. C правамиindex.phpвсе в порядке, они и должны быть такими. Букваdозначает, что это каталог, от англ.directory, а букваx— флаг на исполнение, от англ.eXecution. Для папки это означает — права на заход в директорию, для бинарых файлов (например, программы) — возможность запуска.Всё получилось… правда пришлось установить версию 1.8.2-5
На последних версиях, почему -то ничего не выходило, хотя делал я всё по инструкции.
При открытии файла index.php теперь появляется ошибка:
Parse error: syntax error, unexpected ‘>’ in /home/meerkat/www/art-lives.my/www/index.php on line 3
Но это уже ошибка пхп, видно что сервер наконец-то увидел мой сайт 🙂
В вашем файле надо index.php надо вместо двойных кавычек поставить одинарные и ошибка пропадёт!
Спасибо большое Вам за урок, так как только у вас он оказался рабочий, остальные что попадались мне в интернете по настройке xampp, не работают на моей убунте 14.04 х64
Спасибо за найденную ошибку. Рад, что у вас все получилось!
Отличня статья. Спасибо! Но есть вопрос:
Шаг 2. XAMPP: настройка, пункт 7:
«необходимо заменить значение директивы AllowOverride»
где ? Если в httpd.conf то там их пять. Я новичок — неуверен. Подскажите пожалуйста.
PS: Очень благодарен вам за статью. Хорошо структурированный материал.
Все верно, Дмитрий, во всех директивах
AllowOverrideфайлаhttpd.confменяем значениеNoneнаAll.Устанавливал 1.8.3 . В браузере localhost появляется
Welcome to nginx!
If you see this page, the nginx web server is successfully installed and working. Further configuration is required.
For online documentation and support please refer to nginx.org.
Commercial support is available at nginx.com.
Thank you for using nginx.
Затем делал все по инструкции. В конце опять та же картина. То есть ввожу в адресной строке браузера site1 и вижу то же приветствие что и при вводе localhost..
Александр, это очень странно, потому что в
XAMPPне входит веб-серверnginx. Я сейчас специально проверил на сайте http://www.apachefriends.org — нет, в версию 1.8.3 по-прежнему входит Apache. Соответственно, и сообщения такого быть не может:) Только если вы не устанавливали до этого какой-нибудь другой веб-сервер, например, в котором вместо Apache стоит Nginx. Тогда — да, вполне вероятны конфликты. Рекомендую почистить систему , и устанавливать все начисто.А как ее корректно почистить систему? Ставил самостоятельно сначала Django, потом Apache, nginx, uWSGI. Затем по этому руководству «поставить Django на production. uWSGI + nginx. Подробное руководство. http://habrahabr.ru/post/226419/»
настроить толком не получилось. Возможно нужно просто отключить nginx?
Александр, если знаете как отключить nginx — конечно отключайте. Чтобы удалить ненужные пакеты из системы, можно воспользоваться командой:
И так со всеми пакетами, которые ставили. Но могут вылезти косяки из-за удаления зависимостей и т.д. Поэтому я никогда не разрабатываю на рабочей системе, а устанавливаю в виртуальную машину. В этом случае всегда можно откатиться на рабочее состояние. Напишите потом, получилось ли установить веб-сервер.
Воспользовался
sudo apt-get purge nginx*
Потом стала глючить система, переустановил. Ша буду по новой все ставить.
Об этом я предупреждал:)
Сервер стал нормально. А вот после внесения изменений в файлы конфигурации перестал запускаться Apashe. Сделал все так как писалось в инструкции, единственное что не делал — не создавал дополнительные папки site2.loc, site3.loc. Вот сейчас создал и все заработало так как написано. Думал что создание папок не принципиально. Теперь с WordPress буду разбираться. Спасибо. Нормально описано. Для таких как я «чайников»
Ну как же не принципиально?) Это же директории сайтов, их создавать обязательно.
Вот только chrome при вводе в адресную строку site1.loc, site2.loc, site3.loc , идет в гуглить а остальные браузеры нормально отображают. Это как то поправить возможно?
Такое бывает только при первом обращении к сайту, когда вы еще на этот сайт не заходили. Chrome воспринимает ввод текста в адресную строку как поисковую фразу. Это не проблема сервера, это проблема конкретного браузера. Можно писать с протоколом
, тогда точно попадете на нужный сайт. Со временем эта проблема должна уйти сама собой, так как Chrome будет автоматом подставлять нужный адрес.
Спасибо большое! Отличная статья. Очень помогла. В прошлый раз делал по другой статье — ничего не вышло толком. Единственное — Апачи не хотел запускаться из-за строки
NameVirtualHost *:80Закомментировал и, вроде, все работает. пожалел, что не сохранил оригинальную структуру. Но мне главное, чтоб работало и не мешало разработке 😉 Поэтому, весьма благодарен!
Спасибо большое за статью! Мучался с xampp’ом несколько часов, пока не попал к вам на сайт. Респект)))))))))))))))))
Ни в какую не работает хотя делал всё по инструкции… а раньше запускался и работал, то ли в убунте что-то переделали, то ли сами разработчики xampp нахимичили… проверял на 3-4 сборках xampp результат тот же…
лог запуска сразу печалит:
user@user-PC:~ sudo /opt/lampp/lampp startStarting XAMPP for Linux 5.6.11-0…
XAMPP: Starting Apache…fail.
XAMPP: Another web server is already running.
XAMPP: Starting MySQL…ok.
XAMPP: Starting ProFTPD…fail.
XAMPP: Another FTP daemon is already running.
так же при установки вместо привычной оранжевой страницы localhost появилась вот эта —
http://pixs.ru/showimage/captureima_1024315_18215037.png
Кто сталкивался с такой проблемой и как её решить?
На одном форуме нашёл как исправить эту беду, надо выполнить команду которая остановит уже запущенный апач
sudo /etc/init.d/apache2 stop
после чего всё запустилось…
Вот только с какого перепугу он сам стартует, непонятно… раньше такого не было
Устанавливал xampp-linux-x64-5.6.15-installer . В браузере localhost появляется
XAMPP Apache + MariaDB + PHP + Perl
Welcome to XAMPP for Linux 5.6.15
You have successfully installed XAMPP on this system! Now you can start using Apache, MariaDB, PHP and other components. You can find more info in the FAQs section or check the HOW-TO Guides for getting started with PHP applications.
Start the XAMPP Control Panel to check the server status.
Community
XAMPP has been around for more than 10 years – there is a huge community behind it. You can get involved by joining our Forums, adding yourself to the Mailing List, and liking us on Facebook, following our exploits on Twitter, or adding us to your Google+ circles.
Contribute to XAMPP translation at translate.apachefriends.org.
Can you help translate XAMPP for other community members? We need your help to translate XAMPP into different languages. We have set up a site, translate.apachefriends.org, where users can contribute translations.
Install applications on XAMPP using Bitnami
Apache Friends and Bitnami are cooperating to make dozens of open source applications available on XAMPP, for free. Bitnami-packaged applications include WordPress, Drupal, Joomla! and dozens of others and can be deployed with one-click installers. Visit the Bitnami XAMPP page for details on the currently available apps.
установил всё по вашим рекомендациям всё получилось,только вот на шаге №3 у меня какой то сбой….
при переходе по адресу site1.loc отображается файл index.php ( Hello, world! ),но при переходе по адресам site2.loc , site3.loc , site4.loc , site5.loc опять же отображается файл index.php который лежит в первом сайте,хотя в каждом из последующих адресов файл index.php у меня отличается друг от друга…..где я мог ошибиться сам не пойму…..
Огромное спасибо за статью. Наконец то я понял для себя многие вещи которые раньше мешали работе LAMPa.