Адаптивный веб дизайн: WordPress + Bootstrap
В этом руководстве мы научимся создавать свою собственную адаптивную тему для WordPress, используя Bootstrap.
Bootstrap – это фреймворк для создания сайтов и веб приложений. Он отлично подходит в качестве стартовой точки для создания адаптивной темы под WordPress.
До этого момента вам не обязательно было знать как создаются темы для WordPress. Тем не менее, я предполагаю, что у вас есть опыт редактирования и добавления постов/статей в административной части Вордпресс, а также опыт в установке плагинов.
Тема, которую мы будем создавать, будет основана на примере шаблона простого коммерческого сайта («Basic marketing site»), который вы можете скачать со страницы загрузки Bootstrap.
В этом руководстве мы создадим наш шаблон с основными страницами и дополним следующей функциональностью:
- Главная страница с изменяемым дизайном;
- Страница «О нас»;
- Страница «Контакты»;
- Секция новостей с комментариями;
- Виджитируемый сайдбар.
Подготовка к старту
Прежде чем мы начнем, есть несколько вещей, которые вам следует сделать:
- Установить WordPress*;
- Скачать и распаковать архив с Bootstrap;
- Установить плагин Theme Test Drive**.
* Например, прочитав руководство по установке WordPress.
** Этот плагин вам потребуется только если вы будете создавать тему на «живом» работающем сайте и не хотите, чтобы посетители сайта видели процесс создания темы.
Я настоятельно рекомендую не проводить эксперименты на действующем сайте, а процесс разработки темы перенести в локальное окружение. Как это сделать подробно описано в статье про установку локального веб сервера.
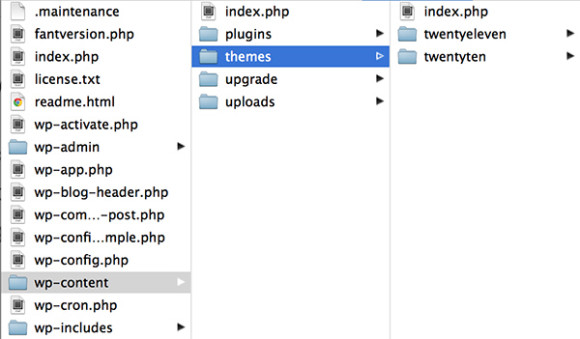
После того, как эти три пункта будут выполнены, откройте директорию с установленным Вордпрессом и перейдите в папку wp-content > themes.

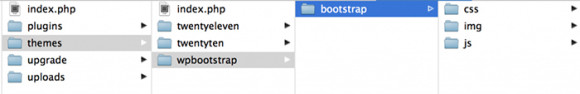
В директории themes создайте новую папку с именем «wpbootstrap». Внутрь нее поместите распакованную из архива папку bootstrap.

Внутри папки wpbootstrap создайте файл index.php.

Теперь мы скопируем исходный код из примера «Basic marketing site», который был на странице скачивания bootstrap и вставим его в созданный только что файл index.php. Вы можете выбрать другой пример или воспользоваться, подготовленным мной, текстовым файлом. Откройте ссылку, скопируйте содержимое и вставьте в индексный файл.
Теперь, когда у нас есть статичная HTML страничка, давайте создадим главный файл стилей CSS. WordPress требует указания в начале этого файл специально отформатированных комментариев. Эти комментарии должны располагаться в верхней части файла стилей. Они используются WordPress, чтобы получать всю мета информацию о вашей теме.
В той же папке, в который вы создали файл index.php, создайте файл с именем style.css. Вордпресс требует, чтобы главный файл стилей назывался именно style.css, поэтому мы не можем его назвать как-то по-другому, иначе наша тема не будет работать.
Когда файл каскадных таблиц стилей будет создан, добавьте в самое начало следующие комментарии:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/* Theme Name: WP Bootstrap Theme URI: https://blogbit.net/ Description: Демонстрационная тема, созданная благодаря статье <a href="https://blogbit.net/kak_sozdat_adaptivnuyu_temu_dlya_wordpress_s_pomoshhyu_bootstrap/">Как создать адаптивную тему для WordPress с помощью Bootstrap</a>. Author: Sergey Antonyuk Author URI: https://blogbit.net/ Version: 1.0 Tags: responsive, white, bootstrap License: Attribution-ShareAlike 3.0 Unported (CC BY-SA 3.0) License URI: https://creativecommons.org/licenses/by-sa/3.0/ Это простая тема была создана на основе примера "Basic marketing site", найденного на сайте фреймворка от команды разработки Twitter – Bootstrap. https://getbootstrap.com/2.3.2/examples/hero.html */ |
Последняя вещь, которую нужно сделать прежде чем мы начнем создавать нашу собственную адаптивную тему, – это загрузить в папку с темой ее скриншот. Это такое изображение, которое будет отображаться в разделе выбора темы в административной панели WP. Размеры этой картики: 300 x 225 пикселей, и называться она должна “screenshot.png”. Вы можете создать свой скриншот или воспользоваться моим:

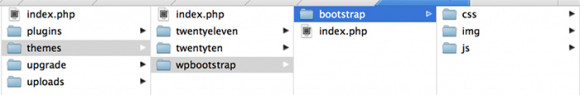
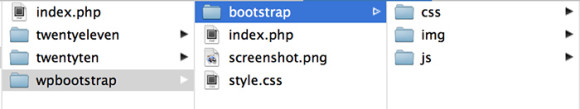
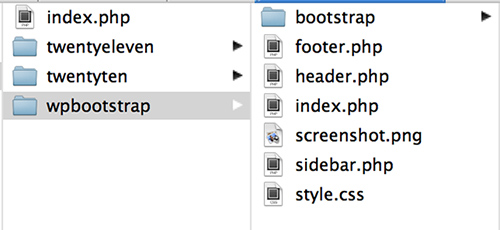
Теперь структура папок и файлов должна выглядеть вот так:

Сейчас мы готовы войти в административную часть WP и установить нашу новую тему. Авторизуйтесь в административной части и перейдите в раздел Внешний вид > Темы. Вы должны увидеть WP Bootstrap в списке тем.

Щелкните «Активировать», чтобы сделать эту тему темой по умолчанию на сайте.
ВАЖНО: Если вы сейчас создаете тему на «живом» сайте и не хотите, чтобы пользователи видели процесс разработки, удостоверьтесь, что вы установили и активировали плагин Theme Test Drive.
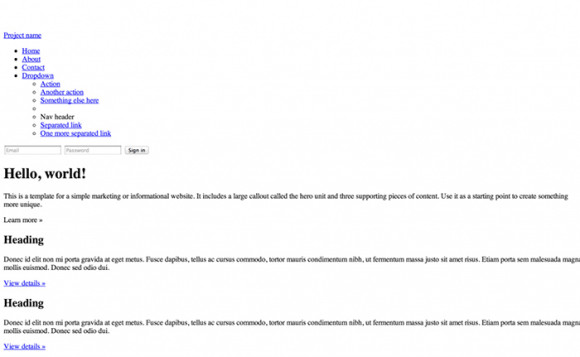
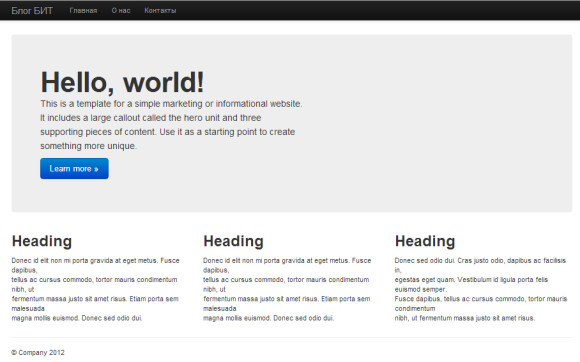
Когда она активируется, перейдите на главную страницу своего сайта. Вы должны увидеть что-то вроде этого:

Так как пока никаких стилей к этой странице не применяется, она выглядит как простой текст со ссылками. Поэтому на следующем шаге мы начнем процесс превращения нашей статичной страницы в работающую тему WordPress.
Превращение файлов Bootstrap в шаблон WordPress
Большинство тем WordPress включают следующие основные файлы:
- index.php
- style.css
- header.php
- footer.php
- sidebar.php
Обычно вы ведите гораздо больше файлов, чем указано здесь, однако мы начнем именно с этих пяти основных, без которых не обходится ни одна тема ВордПресс. Создайте в той же папке с index.php пустые файлы с именами header.php, footer.php и sidebar.php.

Сейчас необходимо открыть файл index.php, вырезать html-код, который обычно выводится в «шапке» на каждой странице сайта и вставить в файл header.php. Затем мы вырежем и вставим в файл footer.php тот html-код, который обычно выводится в «подвале» всех страниц сайта.
Я уже подготовил эти файлы. Взгляните сюда:
Ссылки ведут на простые текстовые файлы. В них содержится html код, который необходимо вставить в соответствующие php-файлы, содержащиеся в папке темы. Это сделано для удобства, так как размещать здесь исходный код было бы неразумно по причине его большого объема.
Файл sidebar.php по-прежнему пустой.
Теперь настала пора использовать наши первые теги WordPress, которые предназначены для подключения к индексному файлу index.php «шапки» – header.php и «подвала» – footer.php.
Вот эти два тега: get_header() и get_footer(). Эти теги, на самом деле, встроенные в ВордПресс, функции, задача которых находить и подключать файлы header.php и footer.php. Первый подключается вверху страницы, второй – внизу. WordPress делает это потому, что мы назвали наши файлы header.php и footer.php. Если бы мы назвали их, например, my-header.php и my-footer.php, то это бы не сработало.
Вот как должен выглядеть наш файл index.php после этого:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<?php get_header(); ?> <!-- Main hero unit for a primary marketing message or call to action --> <div class="hero-unit"> <h1>Hello, world!</h1> <p>This is a template for a simple marketing or informational website. It includes a large callout called the hero unit and three supporting pieces of content. Use it as a starting point to create something more unique.</p> <p><a class="btn btn-primary btn-large">Learn more »</a></p> </div> <!-- Example row of columns --> <div class="row"> <div class="span4"> <h2>Heading</h2> <p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p> <p><a class="btn" href="#">View details »</a></p> </div> <div class="span4"> <h2>Heading</h2> <p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p> <p><a class="btn" href="#">View details »</a></p> </div> <div class="span4"> <h2>Heading</h2> <p>Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p> <p><a class="btn" href="#">View details »</a></p> </div> </div> <?php get_footer(); ?> |
Вы можете спросить: «Зачем разрезать html-страничку таким образом?». Ответ станет очевиден после того, как мы начнем создавать дополнительные страницы. Представьте себе, что у вас накопился десяток страниц с включенными туда «шапкой» и «подвалом» как есть, без разделения на отдельные файлы. И вот вам необходимо внести правки в адрес организации в «подвале». Для этого вам бы потребовалось изменить все эти десять страниц, – согласитесь, трудоемко? А если их не десяток, а сотня или даже больше? В случае хранения каждой отдельной части шаблона в отдельном файле, вам надо будет внести изменения в одном единственном файле!
Теперь нам надо исправить все неправильные ссылки к файлам стилей CSS и скриптов JavaScript.
Давайте начнем с шаблона «шапки».
Найдите вот этот блок кода в файле header.php:
|
1 2 3 4 5 6 7 8 9 |
<!-- Le styles --> <link href="../assets/css/bootstrap.css" rel="stylesheet"> <style type="text/css"> body { padding-top: 60px; padding-bottom: 40px; } </style> <link href="../assets/css/bootstrap-responsive.css" rel="stylesheet"> |
И поменяйте его на вот этот блок кода:
|
1 2 |
<!-- Le styles --> <link href="<?php bloginfo('stylesheet_url');?>" rel="stylesheet"> |
В основном файле стилей style.css добавьте следующие строки:
|
1 2 3 4 5 6 |
@import url('bootstrap/css/bootstrap.css'); @import url('bootstrap/css/bootstrap-responsive.css'); body { padding-top: 60px; padding-bottom: 40px; } |
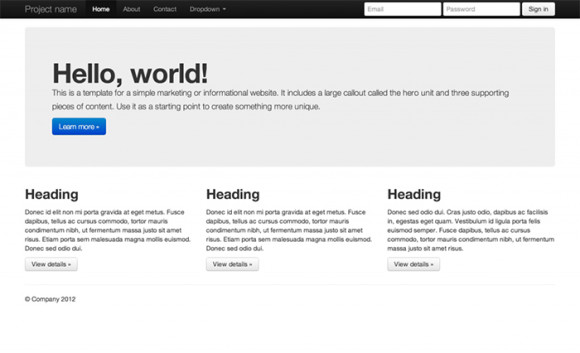
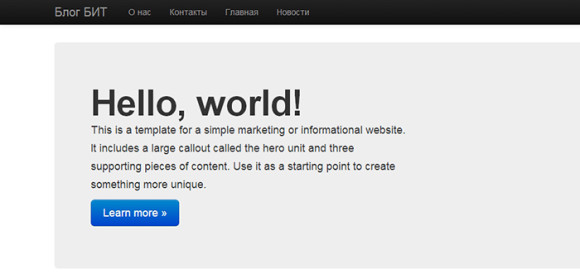
Только что мы использовали еще один тэг WP, который присоединяет к нашей теме главный файл стилей style.css. Мы еще не раз будем применять функцию bloginfo() в этом руководстве. Затем мы использовали директиву @import, чтобы связать стили Bootstrap и наш главный CSS файл. Сейчас наш сайт должен выглядеть так:

Так гораздо лучше!:)
Прежде чем мы двинемся в «подвал», есть еще один тэг, который надо добавить в header.php – функция wp_head(). Это так называемый «хук» ВордПресс, позволяющий разработчикам плагинов динамически добавлять CSS и JavaScript на ваш сайт. Если мы не включим этот тэг в наш шаблон, некоторые плагины могут не заработать. Нам также надо будет удалить из header.php некоторые html тэги. В результате наш файл header.php должен выглядеть так:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<head> <meta charset="utf-8"> <title>Bootstrap, from Twitter</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Le styles --> <link href="<?php bloginfo('stylesheet_url');?>" rel="stylesheet"> <!-- Le HTML5 shim, for IE6-8 support of HTML5 elements --> <!--[if lt IE 9]> <script src="https://html5shim.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <?php wp_enqueue_script("jquery"); ?> <?php wp_head(); ?> </head> <body> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="navbar-inner"> <div class="container"> <a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </a> <a class="brand" href="<?php echo site_url(); ?>"><?php bloginfo('name'); ?></a> <div class="nav-collapse collapse"> <ul class="nav"> <?php wp_list_pages(array('title_li' => '', 'exclude' => 4)); ?> </ul> </div><!--/.nav-collapse --> </div> </div> </div> <div class="container"> |
Теперь давайте отредактируем шаблон «подвала». Скаченный нами пример содержит множество ссылок на файлы скриптов JavaScript, которые не требуются для нашего сайта. Наша задача их удалить. Приведите свой файл footer.php в соответствие с кодом ниже:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<hr> <footer> <p>© Company 2012</p> </footer> </div> <!-- /container --> <!-- Le javascript ================================================== --> <script src="../assets/js/jquery.js"></script> <script src="../assets/js/bootstrap.js"></script> </body> </html> |
Следующим шагом мы добавим тэг wp_footer(), который служит для тех же целей, что и wp_head(). Мы поместим его перед закрывающим тэгом </body>. Мы также изменим способ загрузки наших JavaScript файлов, поместив их вызов в header.php.
В результате, наш обновленный footer.php должен выглядеть так:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<hr> <footer> <p>© Company 2012</p> </footer> </div> <!-- /container --> <?php wp_footer(); ?> </body> </html> |
Теперь можно вернуться и добавить загрузку JavaScript, в соответствии с рекомендациями разработчиков WordPress. Для этих целей воспользуемся специальной функцией wp_enqueue_script().
Во-первых, мы воспользуемся этой функцией, чтобы загрузить библиотеку jQuery прямо перед wp_head().
Поместите следующий код в свой header.php:
|
1 2 |
<?php wp_enqueue_script("jquery"); ?> <?php wp_head(); ?> |
Далее, мы воспользуемся функцией wp_head(), чтобы загрузить скрипты JavaScript. Помните, wp_head() – это то, что используют плагины и темы для загрузки своих CSS и JavaScript файлов.
Создадим новый файл в папке нашей темы под названием functions.php и загрузим наши скрипты оттуда. Со стороны может показаться, что мы проделываем слишком много лишних шагов для загрузки JS. Однако, благодаря такому подходу, код вашей темы будет оставаться чистым и организованным, как бы она в дальнейшем не разрасталась в объеме.
В той же папке, где лежит файл header.php, создайте и откройте для редактирования файл functions.php. Вставьте туда следующий код:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?php function wpbootstrap_scripts_with_jquery() { // Register the script like this for a theme: wp_register_script( 'custom-script', get_template_directory_uri() . '/bootstrap/js/bootstrap.js', array( 'jquery' ) ); // For either a plugin or a theme, you can then enqueue the script: wp_enqueue_script( 'custom-script' ); } add_action( 'wp_enqueue_scripts', 'wpbootstrap_scripts_with_jquery' ); ?> |
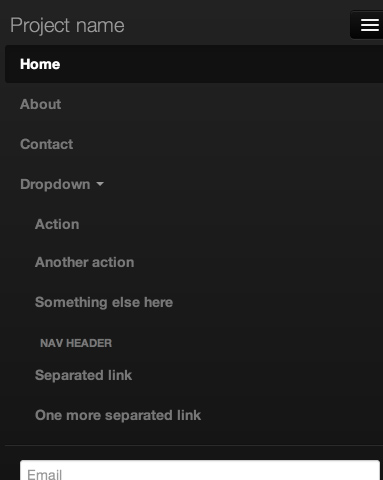
Чтобы проверить, все ли работает корректно, пройдитесь по своему сайту, изменяйте окно браузера в размерах и пощелкайте по пунктам меню. Выпадающее меню должно выглядеть примерно так:

Если выпадающее меню не работает, значит, где-то вкралась ошибка при связывании скриптов со страницей. Удостоверьтесь в том, что вы правильно выгрузили папку со скриптами в bootstrap > js.
Создание главной страницы WordPress
Теперь у нас есть базовая статичная страничка. Давайте же сделаем ее динамической, создав в административной части ВордПресс главную страницу сайта.
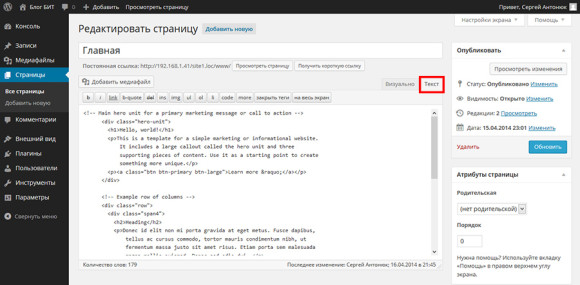
Перейдите в административную область и щелкните на пункте меню «Страницы > Добавить новую». Страницу назовите «Главная», а затем кликните на вкладке визуального редактора «Текст». Теперь вырежем весь html-код между тегами get_header() и get_footer() из файла index.php и вставим в визуальный редактор ВордПресс:

Не забудьте нажать кнопку «Опубликовать».
Теперь ваш файл index.php должен иметь вот такое содержание:
|
1 2 3 |
<?php get_header(); ?> <?php get_footer(); ?> |
Чтобы динамически подключить содержание страницы «Главная», которую мы создали в административной панели Вордпресс, в наш шаблон, мы воспользуемся, пожалуй, самой известной функцией WordPress, известной как «Loop».
Loop (в пер. с англ. «петля») вполне оправдывает свое название. Loop перебирает страницы и опубликованные посты и «тянет» в них название и содержание, а также много другой полезной информации, например, дату публикации, автора статьи и даже связанные с ней комментарии.
В самом простом виде Loop выглядит так:
|
1 2 3 4 5 |
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <?php endwhile; else: ?> <p><?php _e('Sorry, no posts matched your criteria.'); ?></p> <?php endif; ?> |
А так должен выглядеть ваш index.php после добавления туда Loop:
|
1 2 3 4 5 6 7 8 9 |
<?php get_header(); ?> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <?php endwhile; else: ?> <p><?php _e('Sorry, no posts matched your criteria.'); ?></p> <?php endif; ?> <?php get_footer(); ?> |
Что мы сейчас сделаем, так это извлечем название (title) и содержание (content) статьи. Тэг, отвечающий за вывод тайтла, пишется так: the_title(), а за вывод содержания – the_content(). А вот так они включаются в Loop:
|
1 2 3 4 5 6 7 8 |
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <h1><?php the_title(); ?></h1> <?php the_content(); ?> <?php endwhile; else: ?> <p><?php _e('Sorry, no posts matched your criteria.'); ?></p> <?php endif; ?> |
Перед тем как мы протестируем вывод информации в браузере, необходимо обновить кое-какие настройки в WordPress. Настроим вывод на главную нашего сайта страницу «Главная», а не список последних записей в блоге, как это обычно сделано по умолчанию.

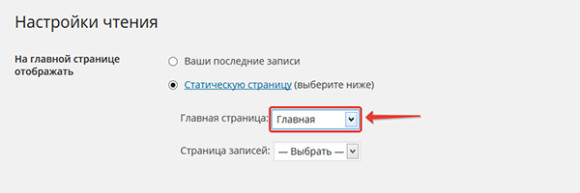
Итак, перейдите на вкладку Настройки > Чтение в административной части ВордПресс. В разделе «На главной странице отображать» выберите «Статическую страницу» и в выпадающем меню Главная страница — «Главная». Щелкните «Сохранить изменения» и перезагрузите главную страницу сайта. Вы должны увидеть содержание страницы «Главная», которую мы создали в админ панели ВордПресс.
WordPress позволяет нам использовать специальный файл, который называется front-page.php, исключительно для главных страниц, таких как «Главная». Сохраните файл index.php как front-page.php, удалив из него тэг the_title(), чтобы на главной не выводился заголовок «Главная».
Ваш шаблон front-page.php должен выглядеть так:
|
1 2 3 4 5 6 7 |
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <?php the_content(); ?> <?php endwhile; else: ?> <p><?php _e('Sorry, no posts matched your criteria.'); ?></p> <?php endif; ?> |
Вы можете оставить index.php с тем содержанием, которое есть.
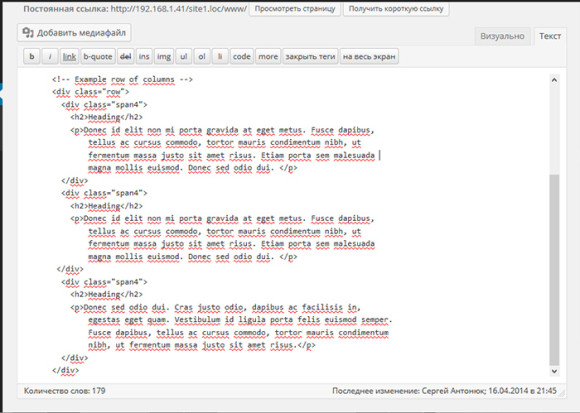
Чтобы показать, что все работает, давайте попробуем отредактировать содержание главной страницы в административной части. Изменения должны отобразиться на сайте. Удалите кнопки, которые отображаются под тремя блоками текста с заголовками «Heading». Измененный код должен выглядеть так:

Вернитесь на сайт и обновите страницу. Теперь она должна выглядеть так:

Наша главная страничка выглядит здорово! Теперь пора добавить дополнительные страницы на наш сайт.
Дополнительные страницы и навигация
Создайте страницы «О нас», «Новости» и «Контакты» в административной части WordPress. Добавьте два или три абзаца какого-нибудь текста на каждую страницу.
Навигация
Следующую вещь, которую необходимо сделать – заменить статическое меню на сайте динамическим, которое бы отображало ссылки на только что созданные страницы. Для этого найдите не маркированный список <ul> с классом «nav» и удалите все теги внутри списка. Также необходимо удалить форму входа, так как мы будем заходить на сайт через стандартную страницу входа WordPress.
Область внутри контейнера div с классом «navbar» после удаления лишних тэгов:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div class="navbar navbar-inverse navbar-fixed-top"> <div class="navbar-inner"> <div class="container"> <a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </a> <a class="brand" href="#">Project name</a> <div class="nav-collapse collapse"> <ul class="nav"> </ul> </div><!--/.nav-collapse --> </div> </div> </div> |
Теперь мы воспользуемся функцией wp_list_pages() для отображения списка страниц. Если не вдаваться глубоко в объяснение данной функции, то можно сказать, что она создает список страниц и ссылки на них. Добавим следующий код внутрь не маркированного списка с классом «nav»:
|
1 2 3 4 5 |
<ul class="nav"> <?php wp_list_pages(array('title_li' => '')); ?> </ul> |
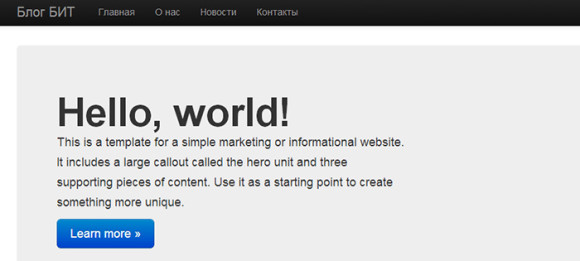
Если вы взгляните на сайт сейчас, то увидите свои страницы в главном верхнем меню.

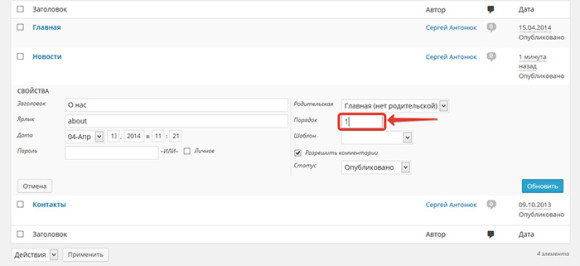
Есть одна вещь, которую здесь надо исправить, – изменить порядок страниц в меню. Для этого перейдите в административной панели на вкладку «Страницы».

Затем, проведя курсором мыши над строкой с названием «О нас», щелкните на слове «Свойства». Измените число в поле «Порядок» на «1». Не забудьте нажать кнопку «Обновить». Проделайте ту же операцию со страницей «Новости» (число «2») и «Контакты» (число «3»). У «Главной» в поле «Порядок» должно быть указано «0». Не забудьте удалить страницу по умолчанию «Пример страницы». После всех изменений, вы должны наблюдать в верхнем меню следующий порядок страниц:

Теперь у нас есть работающая навигация по страницам. Тем не менее, разметка меню WordPress отличается от разметки Bootstrap, в частности, отличаются классы, которые применяются для текущей и активной страницы. Подкорректируем немного файл стилей bootstrap.css.
В папке с вашей темой перейдите в директорию bootstrap > css и откройте файл bootstrap.css. Ниже строки 4831 вы должны увидеть несколько правил для класса .active. Добавьте следующие селекторы для этого правила:
|
1 2 3 4 5 6 7 8 9 |
.navbar-inverse .nav .active > a, .navbar-inverse .nav .active > a:hover, .navbar-inverse .nav .active > a:focus, .navbar-inverse .nav .current_page_item a, .navbar-inverse .nav .current_page_item a:hover, .navbar-inverse .nav .current_page_item a:focus, .navbar-inverse .nav .current_page_parent a, .navbar-inverse .nav .current_page_parent a:hover, .navbar-inverse .nav .current_page_parent a:focus { |
В следующей главе мы создадим шаблон для постоянных страниц и постов.
Создание шаблонов страницы, поста и списка постов
Шаблон постоянных страниц
Создадим шаблон для постоянной страницы. Для этого откройте файл index.php и пересохраните его под именем page.php.
Во-первых, надо изменить текст, который отображается, если запрашиваемой страницы не существует: «Sorry, no posts matched your criteria.» на «Sorry, this page does not exist.» То, что текст на английском не должно вас смущать, так как в локализованной версии WordPress данное сообщение все равно будет отображаться на русском языке благодаря функции _e().
Далее добавим специфичную для Bootstrap разметку, чтобы получить макет из двух колонок. Измените шаблон page.php таким образом, чтобы включить в него специальные классы «row», «span8» и «span4». Мы используем «span8» для колонки с контентом, а «span4» для колонки с сайдбаром.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<?php get_header(); ?> <div class="row"> <div class="span8"> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <h1><?php the_title(); ?></h1> <?php the_content(); ?> <?php endwhile; else: ?> <p><?php _e('Sorry, this page does not exist.'); ?></p> <?php endif; ?> </div> <div class="span4"> </div> </div> <?php get_footer(); ?> |
На некоторых шаблонах мы будем использовать включение сайдбара. Чтобы использовать такую возможность, применим еще один тэг WordPress get_sidebar(), который работает по принципу get_header() и get_footer(). Но сперва создадим новый файл sidebar.php и вставим в него следующий код:
|
1 |
<h2>Сайдбар</h2> |
Шаблон сайдбара
Мы вернемся к sidebar.php позже, сейчас же мы сделаем вот что. Вернитесь к редактированию page.php и добавьте вызов get_sidebar() внутрь элемента div с классом «span4» как в примере ниже:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<?php get_header(); ?> <div class="row"> <div class="span8"> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <h1><?php the_title(); ?></h1> <?php the_content(); ?> <?php endwhile; else: ?> <p><?php _e('Sorry, this page does not exist.'); ?></p> <?php endif; ?> </div> <div class="span4"> <?php get_sidebar(); ?> </div> </div> <?php get_footer(); ?> |
Если мы сейчас взглянем на одну из наших внутренних страниц, то увидим: заголовок, основное содержимое и сайдбар. Шаблон нашей внутренней страницы выглядит очень мило:) Теперь переместимся на страницу Новости.
Страница со списком постов
Страница новостей работает немного иначе, потому что она должна отображать не полный текст статьи, а только список постов. Есть несколько способов достичь этого. Мы воспользуемся самым простым.
Для начала сохраните файл page.php как home.php. В WordPress шаблон home.php резервируется для страницы со списком постов. В нашем случае этот шаблон мы будем использовать для страницы Новостей.
Первая вещь, которую мы сделаем – это жестко пропишем тэг H1 вверху главной области контента. Этот тэг должен быть помещен выше Loop.
В шаблоне home.php Loop выводит циклом все существующие записи в блоге. Мы будем использовать H2 под название записи, тогда как заголовок первого уровня H1 будет использован для названия страницы.
Мы также добавим новый тэг WordPress – the_permalink(). Эту функцию мы используем с тэгом ссылки <a>, при переходе по которой мы будем попадать со страницы новостей на полный текст отдельной новости. Таким образом, разметка вокруг функции the_title() должна выглядеть теперь вот так:
|
1 |
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2> |
Давайте сделаем еще несколько настроек в этом шаблоне, прежде чем двинемся дальше. Во-первых, изменим текст в случае, если нет постов для отображения. Он будет, к примеру, таким: «Sorry, there are no posts.».
Во-вторых, мы удалим отображение полного содержания поста. Мы просто сделаем список названий записей как ссылок, при переходе по которым читатели будут попадать на полный текст новости. В месте где располагался контент, мы добавим дату создания новости, используя функцию the_time(). Если у вас есть опыт программирования на PHP, то вам должно быть знакомо назначение данной функции. Вывод информации о дате создания записи может быть настроен в любом нужном вам формате. Мы отобразим дату в следующем формате:
Для отображения даты в таком формате мы воспользуемся функцией the_time() со следующими параметрами:
|
1 |
the_time('j M Y') |
Наконец, мы добавим тэг <hr> под датой, чтобы отделить посты друг от друга.
Финальный шаблон home.php должен выглядеть так:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<?php get_header(); ?> <div class="row"> <div class="span8"> <h1>News</h1> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2> <p><em><?php the_time('l, F jS, Y'); ?></em></p> <hr> <?php endwhile; else: ?> <p><?php _e('Sorry, there are no posts.'); ?></p> <?php endif; ?> </div> <div class="span4"> <?php get_sidebar(); ?> </div> </div> <?php get_footer(); ?> |
Теперь, чтобы страница Новости отображалась должным образом, нам надо будет вернуться в административную часть, где мы настраивали отображение Главной страницы. В разделе Настройки > Чтение выберите страницу Новости из выпадающего списка «Страница записей». Нажмите кнопку «Сохранить изменения».
После сохранения изменений, вернитесь на страницу Новости. Если до этого момента вы еще не создали ни одного поста, то увидите ссылку пока только на один пост, созданный при установке WordPress.
Шаблон полного текста статьи
Шаблон single.php предназначен для отображения полного текста записи. Этот шаблон очень похож на page.php, поэтому откроем этот файл и сохраним его под именем single.php.
Первое изменение касается включения даты под названием поста. Мы используем тот же код, что и немногим ранее:
|
1 |
<em>Дата публикации: <?php the_time('j M Y'); ?></em> |
Следующее, что мы сделаем – это добавим возможность оставлять под постом пользовательские комментарии. Несмотря на то, что сам процесс добавления комментариев требует написания большого количества кода, в WordPress такая возможность осуществляется простым добавлением в шаблон тэга comments_template().
Когда мы добавим его ниже тэга отображения полного текста записи, у нас появится возможность включить на страницу комментарии. Мы также добавим тэг <hr> выше комментариев, чтобы визуально разграничить их от самого текста записи. В итоге, шаблон single.php должен выглядеть примерно так:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<?php get_header(); ?> <div class="row"> <div class="span8"> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <h1><?php the_title(); ?></h1> <p><em><?php the_time('l, F jS, Y'); ?></em></p> <?php the_content(); ?> <hr> <?php comments_template(); ?> <?php endwhile; else: ?> <p><?php _e('Sorry, this page does not exist.'); ?></p> <?php endif; ?> </div> <div class="span4"> <?php get_sidebar(); ?> </div> </div> <?php get_footer(); ?> |
Теперь у нас есть почти полный комплект основных файлов-шаблонов. В последнем разделе мы произведем несколько мелких доработок и закончим создание адаптивной темы WordPress на основе фреймворка Bootstrap.
Последние правки
Обновим файл header.php. Во-первых, надо подкорректировать тэг <title> страниц. Тайтл – очень важная часть веб сайта, особенно, в части SEO. В идеале, мы хотели бы иметь в тайтле название страницы или поста и название сайта.
Мы можем прописать title, используя тэг WordPress wp_title(). Данная функция принимает параметры, которые позволяют настроить вывод тайтла. Воспользуемся этим:
|
1 |
wp_title('|',1,'right'); |
Это позволит нам выводить в тайтле название страницы или поста, но не позволит вывести название сайта. Исправить это можно, опять воспользовавшись функцией bloginfo(), но на этот раз в качестве параметра укажем имя сайта – bloginfo('name'). Объединив эти две функции получим:
|
1 |
<title><?php wp_title('|',1,'right'); ?> <?php bloginfo('name'); ?></title> |
Добавьте этот код в месте вывода тэга title в файле header.php. В результате вы увидите на вкладке страницы браузера с вашим сайтом тайтл именно таким, каким мы и хотели.
Следующее изменение в header.php касается названия самого сайта, которое отображается в левом верхнем углу.
Замените код в шаблоне:
|
1 |
<a class="brand" href="#">Project name</a> |
На вот этот:
|
1 |
<a class="brand" href="<?php echo site_url(); ?>"><?php bloginfo('name'); ?></a> |
Новый тэг site_url() создает ссылку на главную страницу сайта.
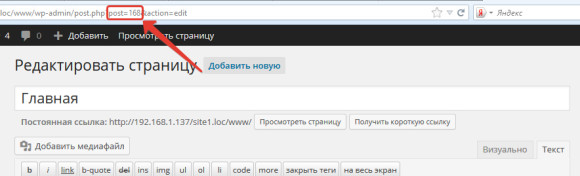
Теперь, когда мы создали ссылку на главную страницу сайта, мы можем удалить ссылку «Главная» из верхнего меню. Мы можем сделать это, добавив дополнительный параметр ‘exclude’ в функцию wp_list_pages(). Если мы взглянем на порядковый номер страницы в административной части WordPress:

то увидим, что ID cтраницы «Главная» равен 168. В вашем случае он будет другой. Когда вы узнаете ID записи, обновите функцию wp_list_pages(), добавив параметр ‘exclude’:
|
1 |
wp_list_pages(array('title_li' => '', 'exclude' => 4)) |
Вместо цифры 168 вставьте число, соответствующее номеру вашей записи.
Не забудьте обновить значение данного параметра, если планируете использовать эту тему в будущем для других сайтов.
Виджетирование сайдбара
Последний важный шаг – «виджитирование» нашей темы. Данное понятие включает в себя возможность использовать виджеты WordPress.
Чтобы это стало возможно, добавим в файл functions.php еще немного кода:)
Откройте файл functions.php и добавьте туда следующий код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<?php function wpbootstrap_scripts_with_jquery() { // Register the script like this for a theme: wp_register_script( 'custom-script', get_template_directory_uri() . '/bootstrap/js/bootstrap.js', array( 'jquery' ) ); // For either a plugin or a theme, you can then enqueue the script: wp_enqueue_script( 'custom-script' ); } add_action( 'wp_enqueue_scripts', 'wpbootstrap_scripts_with_jquery' ); if ( function_exists('register_sidebar') ) register_sidebar(array( 'before_widget' => '', 'after_widget' => '', 'before_title' => '<h3>', 'after_title' => '</h3>', )); ?> |
После этого вернитесь к редактированию файла sidebar.php и замените статичное содержание кодом, который позволит вам добавлять в сайдбар виждеты через административную часть:
|
1 2 |
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar() ) : ?> <?php endif; ?> |
Скачать Тему WordPress
Если в процессе создания темы у вас возникли сложности с этим руководством, вы можете скачать мой вариант темы в качестве образца.
На этом этапе у вас есть простая тема, которую можно начать настраивать по своему собственному желанию: изменить стили оформления, добавить больше содержательных статей и т. д. Вы можете добавить любые свои стили в файл style.css в папке с темой. Вы также можете свободно редактировать файлы шаблонов, которые мы создали.





Спасибо з статью, реально никогда особо не отписываюсь на блогах но тут реально, у вас на 2,
3,2 бутстрапе урок , я по вашей статье на ,\3,1 уже создал. Спасибо!
Добрый день,отличная статья
А могли бы вы рассказать как перенести готовый сайт html bootstrap на wordpress
Так, вроде, про это в статье и говорится:)
У меня не получается выпадающий список в шапке… В уроке сказано: » Если выпадающее меню не работает, значит, где-то вкралась ошибка при связывании скриптов со страницей. Удостоверьтесь в том, что вы правильно выгрузили папку со скриптами в bootstrap > js.»
Мне не понятно, как я могу проверить правильность выгрузки папки со скриптами?
Через отладчик любого браузера. Например, в Chrome открываете по F12 инспектор, переходите на вкладку Sources, если в левом боковом меню не видите своих скриптов, значит, URL до скриптов указали неверно, и браузер их загрузить не смог.
Пробую по вашей статье сделать шаблон и застрял на меню. В html мы вырезаем li теги, но не понятно как они появляются в wordpress.
Ведь тогда получается надо создавать меню в worpress? Иначе не выводится все что было в меню. Спасибо заранее за ответ
Меню WordPress генерирует автоматически. Вам надо вставить вместо статичного кода php-код.
Всё делал по инструкции. Дошёл до «Сейчас наш сайт должен выглядеть так:», ток у меня так не выглядит… у меня просто белый экран… что не так?
Попробуйте воспользоваться теми файлами, ссылки на которые есть в статье.
Статья отличная, огромное спасибо
но она немного устарела
в современном bootstrap-3.3.6-dist.zip
нет файла bootstrap-responsive.css
но есть другие, например bootstrap-theme.css, bootstrap.css.map
не могли-бы Вы обновить статью, в соответствии новыми версиями bootstrap
Спасибо
Спасибо за комментарий, постараемся это исправить в ближайшее время!
Ценная информация.Спасибо!
Спасибо за статью!
Подскажите как избавиться от пустого пространства, которое появляется если изменить размер окна?
http://clip2net.com/clip/m303944/34a9b-clip-17kb.png?nocache=1
не могли-бы Вы обновить статью, в соответствии с Bootstrap v3.3.7
Скачал ваши файлы в вордпресс.
С новыми версиями движка и фреймфорка ничего не работает.