Дочерняя тема — это тема, которая наследует функционал и дизайн другой темы, называемой «родительской». Дочерняя тема — рекомендуемый разработчиками WP способ модифицировать «под себя» существующую тему.
Зачем использовать дочернюю тему?
Есть несколько причин, почему вам бы хотелось использовать дочернюю тему:
- Если вы измените тему напрямую, и она обновится, то ваши изменения просто пропадут. Используя дочернюю тему, вы будете уверены, что ваши изменения сохранятся.
- Использование дочерней темы может ускорить время разработки.
- Использование дочерней темы — хороший способ изучить сам процесс разработки темы для Вордпресс.
Как сделать дочернюю тему WordPress
Дочерняя тема состоит, как минимум, из одной папки (директории дочерней темы) и двух файлов (style.css и functions.php), которые вам нужно будет создать. Итак, вам потребуется:
- Директория дочерней темы
- style.css
- functions.php

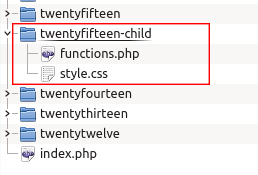
Первый шаг — это создание директории для дочерней темы, которая будет размещаться в папке wp-content/themes. Рекомендуется, чтобы название директории дочерней темы оканчивалось суффиксом “-child” (хотя и не обязательно, особенно, если вы создаете тему для публичного использования).
Вам также нужно удостовериться, чтобы в названии директории для дочерней темы не было пробелов, в против случае это вызовет ошибку. На скриншоте выше название нашей дочерней темы “twentyfifteen-child”, означающее, что родительской темой является Twenty Fifteen.
Следующий шаг — создание файла стилей для дочерней темы (style.css). Файл стилей должен начинаться со следующей мета-информации:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/* Theme Name: Twenty Fifteen Child Theme URI: http://example.com/twenty-fifteen-child/ Description: Twenty Fifteen Child Theme Author: John Doe Author URI: http://example.com Template: twentyfifteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twenty-fifteen-child */ |
Важная информация, о которой вы должны знать:
- Вам надо будет заменить текст этого примера, исходя из вашей ситуации.
- Строка “
Template” соответствует названию директории родительской темы. В нашем примере родительской темой является Twenty Fifteen, поэтому строка “Template” содержит “twentyfifteen”. В вашем случае может быть другая тема, поэтому скорректируйте ее соответствующим образом. - В принципе, файла стилей (
style.css) уже достаточно для создания дочерней темы. Однако для грамотной постановки в очередь на загрузку файлов стилей потребуется файлfunctions.php(см. ниже).
Третий и последний шаг — постановка в очередь родительских и дочерних файлов стилей.
Заметьте, что предыдущий метод предполагал импорт родительских стилей, используя директиву @import. Сейчас это уже устаревшая практика.
Как правильно и корректно загружать стили
Корректный метод постановки в очередь родительского файла стилей заключается в добавлении хука (или, по-английски, action) в виде функции wp_enqueue_scripts.
Данный метод также предполагает использование функции wp_enqueue_style() в дочернем файле functions.php. Поэтому вам нужно создать этот файл в директории с дочерней темой.
Первая строка дочернего файла functions.php начинается с открытия тега PHP (<?php), после которого вы сможете поставить в очередь ваши родительские и дочерние файлы стилей.
Следующий пример функции будет работать, если родительская тема использует только один главный файл style.css, содержащий все CSS правила. Если ваша тема имеет больше одного .css файла (в т.ч. ie.css, style.css, main.css), тогда вам потребуется удовлетворить все необходимые зависимости родительской темы.
|
1 2 3 4 5 |
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); function theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } |
Как правило, файл стилей дочерней темы загружается автоматически. Если это не так, вам также надо будет его поставить в очередь. Настроив “parent-style” как зависимость, убедитесь, что стили дочерней темы загружаются после нее.
|
1 2 3 4 5 6 7 8 |
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); function theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style') ); } |
Теперь ваша дочерняя тема готова для активации. Войдите в административную панель, далее на страницу Внешний вид > Темы. Вы должны увидеть вашу дочернюю тему в списке тем и готовую к активации. (Если в текущей инсталяции включена мультисайтовость, тогда вам надо переключиться на соответствующую панель, чтобы включить тему. После этого переключитесь обратно и активируйте тему).
Важно: После активации вам потребуется пересохранить ваше меню (Внешний вид > Меню или Внешний вид > Настроить> Меню) и опции темы, включая фоновое изображение, а также изображение в шапке, если таковые предусмотрены родительской темой.
Файлы шаблонов
Если вы желаете изменить больше, чем стили, существует способ переопределить любые файлы родительской темы. Для этого просто включите файл с таким же названием в папку с дочерней темой. Таким образом, он “перекроет” соответствующий файл в директории родительской темы в процессе загрузки сайта.
К примеру, если вы хотите изменить код PHP для шапки сайта, вы можете включить файл header.php в вашу директорию с дочерней темой, и этот файл будет использован вместо header.php родительской темы.
Вы можете также включить файлы в дочернюю тему, которых изначально не было в родительской. Например, вы можете создать более функциональный шаблон, чем родительский, для какой-то конкретной страницы или категории.
Использование functions.php
В отличии от style.css, файл functions.php дочерней темы не переопределяет родительскую копию. Напротив, он является как бы дополнением к ней (точнее, он загружается перед родительской копией).
Таким образом, functions.php дочерней темы обеспечивает “умный”, беспроблемный способ изменения функциональности родительской темы. Скажем, вы хотите добавить функцию PHP к вашей теме. Самый быстрый способ — открыть файл functions.php темы и поместить функцию туда. Но это не очень умно: когда в следующий раз тема обновится, ваша функция просто исчезнет.
Существует альтернативный путь, который будет более разумным: вы можете создать дочернюю тему, добавить в нее файл functions.php и поместить свою функцию вновь созданный файл. Функция будет делать ту же самую работу и оттуда, с тем преимуществом, что она не будет страдать от будущих обновлений родительской темы. Отсюда важное замечание: не копируйте полностью контент родительского файла functions.php в такой же дочерний файл.
Структура functions.php проста: открывающий тег PHP в начале, а ниже него размещаете свой код PHP. В этот файл вы можете разместить столько кода, сколько необходимо. Пример ниже иллюстрирует элементарный файл functions.php, который делает одну простую вещь: добавляет ссылку на фавиконку в тег <head> HTML странички.
|
1 2 3 4 5 6 7 |
<?php // Открывающий PHP тег - ничего не должно быть перед ним, даже пробела // Включаемая Пользовательская функция function favicon_link() { echo '<link rel="shortcut icon" type="image/x-icon" href="/favicon.ico" />' . "\n"; } add_action( 'wp_head', 'favicon_link' ); |
Подсказка для разработчиков тем: тот факт, что functions.php дочерней темы загружается первым означает, что вы можете сделать функции пользователя заменяющими функции разработчика, т.е. если пользователь создал такую же функцию, как и ваша, то она станет основной. Просто добавьте условие:
|
1 2 3 4 5 |
if ( ! function_exists( 'theme_special_nav' ) ) { function theme_special_nav() { // Сделать что-то. } } |
В этом случае, дочерняя тема может заменить PHP-функцию родителя, просто объявив ее заранее.
Включение файлов в вашу дочернюю тему
Когда вам нужно включить файл, который должен являться частью структуры дочерней темы, используйте функцию get_stylesheet_directory(). Так как родительский файл стилей style.css заменяется дочерним style.css, и этот дочерний style.css располагается в корневой папке поддиректории дочерней темы, get_stylesheet_directory() будет указывать именно на директорию с дочерней темой, а не родительскую.
Ниже пример использования конструкции require_once, который иллюстрирует, как вы можете использовать get_stylesheet_directory, когда нужно дать ссылку на файл, хранящийся в структуре дочерней темы.
|
1 |
require_once( get_stylesheet_directory() . '/my_included_file.php' ); |
Дополнительная полезная информация
Использование форматов постов
Дочерняя тема наследует форматы постов, определенные в родительской. Когда создаете дочернюю тему, знайте, что использование add_theme_support('post-formats') перекроет форматы, определенные в родительской теме, а не добавит к ним.
Поддержка RTL (написание справа-налево)
Для поддержки языков RTL, добавьте файл rtl.css к вашей дочерней теме. Он содержит:
|
1 2 3 4 |
/* Theme Name: Twenty Fourteen Child Template: twentyfourteen */ |
rtl.css загружается только, когда is_rtl() возвращает true.
Рекомендуется добавить файл rtl.css в вашу дочернюю тему, даже если родительская такого файла не имеет.
Интернационализация
Дочерняя тема, также как и другие расширения, может быть переведена на другие языки, используя функцию gettext.
Для интернационализации, проделайте следующее:
- Добавьте директорию для переводов. Что-нибудь в таком роде:
my-theme/languages/. - Добавьте файлы переводов. Названия файлов должны быть такими:
ru_RU.poиru_RU.mo(в зависимости от вашего языка). - Загрузите
textdomain. Используйтеload_child_theme_textdomain()вfunctions.phpв хукеafter_setup_theme.Текстовый домен определяется функциейload_child_theme_textdomain(), который должен использоваться для перевода всех строк в дочерней теме. - Используйте функции GetText для добавления поддержки i18n к вашим текстам.
Пример: textdomain
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?php /** * Настройка текстового домена в дочерней теме. * * Объявление textdomain для этой дочерней темы. * Переводы находятся в директории /languages/. */ function my_child_theme_setup() { load_child_theme_textdomain( 'my-child-theme', get_stylesheet_directory() . '/languages' ); } add_action( 'after_setup_theme', 'my_child_theme_setup' ); ?> |
Пример функции: gettext
|
1 2 3 |
<?php _e( 'Code is Poetry', 'my-child-theme' ); ?> |
Таким образом, все строки, которые используются текстовым доменом «my-child-theme» будут переведены. Файлы переводов должны находиться в директории «/languages/«.


добрый день!
У меня есть готовый дочерний шаблон, никак не могу установить его!
Помогите плииз!
Как и с любой темой WordPress, информационный заголовок должен быть в начале файла, единственное отличие — в дочерней теме строка